-
北京外贸网站建设的专业公司开启您的全球贸易之门
外贸网站已成为连接北京企业与世界市场的重要桥梁。一个专业、…
-
无锡外贸网站建设公司您的全球市场通行证
无锡的企业正越来越多地将目光投向国际市场。一个专业、高效的…
-
上海外贸网站建设
外贸是上海重要的经济支柱之一,而在当今数字化时代,拥有一家…
挑选wordpress主题,上传启动
准备好服务器和域名,在服务器上安装好wordpress程序,在到大熊wordpress主题中心挑选适合自己的主题并上传。
无需编码,设置网站内容
根据企业已有的文案素材,您可以使用我们易于使用的选项轻松定制主题的各个方面。无需编码知识。
阅读主题文档,设置更多功能
更加深入的了解wordpress主题,您可以得到一对一的主题使用文档,以确保您可以逐步设置主题。
网站上线,开启网络营销
你的互联网资产已经建立完成,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!
轻松定制wordpress主题
大熊wordpress在原生WordPress后台中提供了更多更好的设置选项
零基础的wordpress用户也可以轻松设置网站内容
布局设置
启动大熊wordpress主题,用户可以管理网站首页,文章分类,产品分类,标签,单页,图片,侧边栏,页头,页脚。
SEO选项
启动大熊wordpress主题,用户可以自定义设置每个分类、每个页面、每篇文章的标题,关键词,描述等SEO信息。

颜色&字体
启动大熊wordpress主题,用户可以修改网站每一地方的文字大小,文字字体,文字颜色,导航颜色,标题颜色等。
页面模板
启动大熊wordpress主题,用户可以根据自己的设计图,生成自定义的wordpress页面模板,多字段控制前台每一个地方。
为什么选择wordpress做网站
自创建以来的十五年间,WordPress已经从博客平台向应用平台迈进了一大步
几乎为全球所有网站的30%提供支持。
-
wordpress建站花费更少
选择wordpress建站将您的网络营销成本降到最低,但又能保证最佳品质,至 2005 年来wordpress已服务过数亿万客户和用户
-
丰富的主题可供选择
不管你从事什么行业,WordPress都会为你提供一个专业的主题。在WordPress市场上有成千上万的免费主题,适合很多中小企业。
-
成熟的社区售后无忧
WordPress社区总是愿意帮助任何人学习wordpress。无论您是联系主题制作者还是插件开发人员都可以阅读wordpress的相关教程。
大熊wordpress主题推荐
WordPress最新主题,找到适合您的心仪主题
包含展示型企业主题,营销型企业主题,外贸主题,自媒体新闻博客主题
-

DX企业服务创意主题
创意服务介绍响应式网站模板
-

DX创意博客主题
创意动态记录响应式网站模板
-

DX医疗主题
医疗机构项目服务响应式网站模板
-

DX酒店主题
休闲度假酒店服务响应式网站模板
-

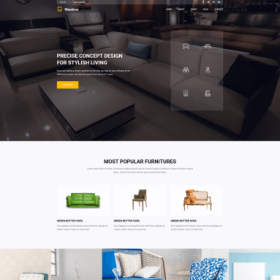
DX空间家居模板
空间家居模板设计响应式网站模板
-

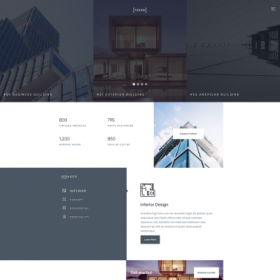
DX商务建筑公司模板
商务建筑案例展示响应式网站模板
-

DX创意视频模板
创意视频展示响应式网站
-

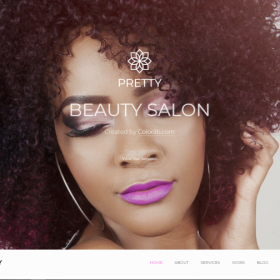
DX美容美妆服务模板
美容美妆服务展示响应式网站模板
-

DXxlf企业主题
主题功能模块丰富,可以充分展示产品的特点和功能
-

DX团队商务主题
团队商务项目动态响应式网站模板
-

DXta公司主题
面向公司官网搭建需求的中小型企业公司的WordPress企业主题
超过1000+用户给我们点赞
从初学者到行业领导者,每个人都喜欢大熊wordpress。
-
我是女生,建站菜鸟,搭建使用没有多久的Wordpress个人博客,目前使用大熊wordpress的主题6个月,很不错,对于我这个初学者,完全够用啦,大熊wordpress还是值得信赖的。
长沙聪厨食品-刘总
-
大熊wordpress的主题真心不错,关键是价格实惠,wordpress强大。小问题提交支持单都给解决了,没出现过大的问题。有问题也很快解决了。支持下大熊wordpress主题开发团队。
上海凡贝机械-张总
-
主题无论在外观还是功能都很棒,最让人感动的还是特别耐心的售后,真的很敬业,虽然一个WordPress主题的价格才几百块钱,但是提供的售后服务不比上万的建站服务差,业界的良心,以后有需要还会再来的。
云南云腾财务-李总

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!
喜欢大熊wordpress主题的理由
除了设计,速度和无限的可定制性,有很多理由考虑大熊wordpress。 我们来看看几个!
-
更受搜索引擎喜爱
我们所有的主题都非常适合您的搜索引擎排名,因为所有这些主题都是经过优化排列的。
-
适用于所有设备的设计
我们所有的主题都是完全响应的。 我们的主题是闪电般快速,完美适合您可以想象的每个设备。
-
高度个性化定制
我们开发出非常灵活和高度可定制的主题。 用户可以根据需要轻松地编辑/扩展我们的主题。
-
阶段性更新优化
用户满意是我们的最终目标。技术团队定期更新我们的主题,并快速发布兼容性修复。
-
丰富多样的主题和插件
我们不仅开发主题,还构建了必要的插件和网络应用程序,使我们的主题能够有效和高效地工作。
-
专业支持团队
我们有一个专业和有才华的售后团队。 我们的售后团队能快速响应用户的问题并尽快解决用户问题。
富有激情和才华的wordpress团队
大熊wordpress团队是纳姆网络旗下的独立运营工作室,为兴趣诞生,为梦想努力!成立几年间我们已服务过全国数十万用户和客户。我们未来的目标是将大熊wordpress工作室做成国内最好的WordPress工作室,将大熊wordpress发展为国内最佳的WordPress公司,这是我们愿景和方向!







 备案号:
备案号: