自定义WordPress登录页面
如果你看腻了wordpress默认登录界面,或者想将Wordpress的logo替换为自己网站logo,并改变其外观,可以参考此文,打造一个个性化的登录页面。
一、将下面代码加到主题functions.php模版文件的最后。
- <?php
- function custom_login() {
- echo ‘<link rel=“stylesheet” tyssspe=“text/css” href=“‘ . get_bloginfo(‘template_directory’) . ‘/custom_login/custom_login.css” />’; }
- add_action(‘login_head’, ‘custom_login’);
- ?>
二、在所用主题中新建一个名称为:custom_login 的文件夹,并在其中新建:custom_login.css及制作好的网站LOGO: logo.png也放进去。
三、将下面代码添加到custom_login.css中。
- /** 背景及字体 **/
- html,body.login{
- background:#f2f2f2;
- font: 14px ‘Microsoft YaHei’, Arial, Lucida Grande, Tahoma, sans-serif;
- }
- /** 去掉链接下划线 **/
- html a{
- text-decoration: none;
- }
- /** 登录DIV **/
- #login {
- background:#fff;
- border: 1px solid #ccc;
- width:400px;
- margin: 40px auto 0;
- padding: 10px 10px 20px 10px;
- border-radius:5px;
- box-shadow:0 4px 10px –1px rgba(200, 200, 200, 0.7);
- }
- /** 替换logo **/
- .login h1 a{
- background: #fff url(logo.png) no-repeat center;
- width:400px;
- }
- /** 提示 **/
- .updated, .login .message {
- background:#fff;
- border: none;
- text-align: center;
- }
- /** 表单 **/
- .login form {
- box-shadow:none;
- border: none;
- }
- #loginform, #registerform, #lostpasswordform{
- background:transparent;
- border:none;
- }
- /** 按钮 **/
- .button-primary,.submit .button-primary,#login form .submit input {
- width:83px;
- height:25px;
- font-weight: bold;
- border:none;
- }
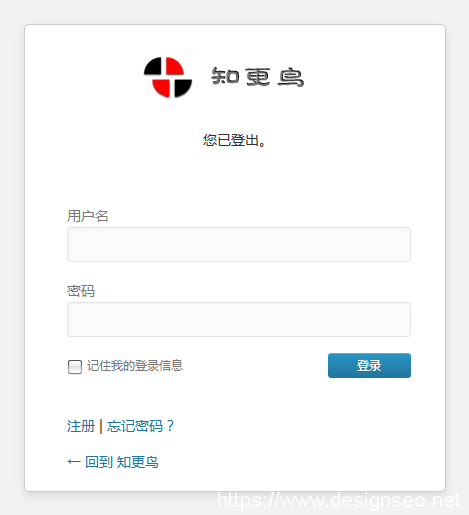
上面只罗列了登录界面几个基本要素的样式修改。可以使用火狐扩展Firebug查看各部分DIV选择器名称进行详细修改。最终效果如图:

同时还可参考登录页面默认样式文件:wordpresswp-admincss目录的wp-admin.min.css,进一步个性化登录页面,就看你的创意了!
另外,也可以将下面代码添加到主题functions.php模版文件中,直接将样式写在其中。
- function new_custom_login_logo() {
- echo ‘<style type=“text/css”>
- //YOUR CSS Code Here
- </style>’;
- }
ps:HotNews主题早期版本集成了该功能,后来添加前台登录功能后就将其删除了。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!










 备案号:
备案号: